
404頁面是用戶在瀏覽某個(gè)不存在或已刪除的網(wǎng)頁時(shí),服務(wù)器無法正常提供信息所返回的頁面。在網(wǎng)站中設(shè)置404頁面很有必要,404頁面可以避免失效的URL網(wǎng)址或者說死鏈影響網(wǎng)站的收錄排名,有利于網(wǎng)站在搜索引擎上好感度的提高,為SEO優(yōu)化掃清障礙。除此以外,404頁面還肩負(fù)著用戶體驗(yàn)的重任。雖然訪客在尋找想要信息的過程中遇到了頁面不存在或鏈接錯(cuò)誤的問題,但巧妙的頁面設(shè)計(jì)可以引導(dǎo)用戶瀏覽其他頁面,讓他們在網(wǎng)站獲得較好的用戶體驗(yàn),從而提升用戶轉(zhuǎn)化率。小飛今天就是來介紹一下怎樣做好404頁面的設(shè)計(jì)的以及它的心理學(xué)依據(jù)、一些富有創(chuàng)意的404頁面實(shí)例。一起來看看吧!
在介紹404頁面的有效設(shè)計(jì)方法之前,小飛先帶大家看看它背后的心理學(xué)依據(jù):峰終定律。
峰終定律
峰終定律是指人們對于某項(xiàng)體驗(yàn)的記憶是由兩個(gè)因素決定的:高峰(無論是正向的還是負(fù)向的)時(shí)和結(jié)束時(shí)的感覺,而整個(gè)過程中好與不好體驗(yàn)的比重、好與不好體驗(yàn)的時(shí)間長短對于記憶幾乎沒有影響。這個(gè)概念的出現(xiàn)給經(jīng)濟(jì)學(xué)開辟了新的道路,它的發(fā)現(xiàn)者也因此獲得了2002年的諾貝爾經(jīng)濟(jì)學(xué)獎(jiǎng)。不少管理者都使用峰終定律重點(diǎn)管理公司服務(wù)的"峰-終體驗(yàn)",峰終定律還廣泛地應(yīng)用于我們的生活之中:為什么電影的高潮總是在最后?為什么我們最后吃甜點(diǎn)?
說了這么多,相信你對峰終定律也有了一定的了解。其實(shí)峰終定律還可以應(yīng)用在404頁面中提升用戶體驗(yàn)。根據(jù)峰終定律,即使訪客在瀏覽網(wǎng)頁的過程中看見404頁面、無法獲取想要的信息時(shí)會(huì)產(chǎn)生挫敗感,但只要這不是"終",就不會(huì)影響他們的整體體驗(yàn)。我們可以好好設(shè)計(jì)404頁面,引領(lǐng)訪客瀏覽其他網(wǎng)頁,找到想要的信息或是新的興趣點(diǎn),將404頁面可能的"終"變成網(wǎng)頁瀏覽的"峰",這樣就能提升用戶的體驗(yàn),給訪客留下比較好的印象。

有效設(shè)計(jì)404頁面的方法:
1.創(chuàng)建相關(guān)內(nèi)容的鏈接
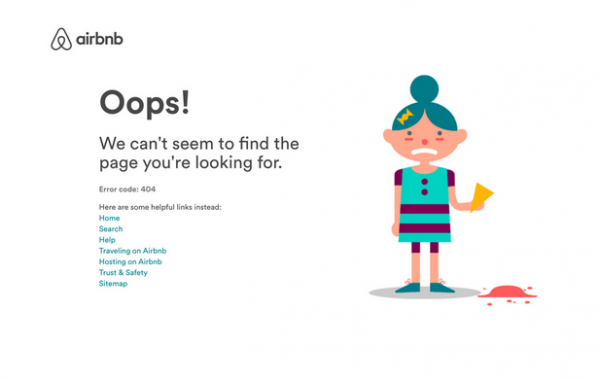
雖然訪客在404頁面沒有及時(shí)獲取想要的內(nèi)容,但這并不是瀏覽體驗(yàn)的終點(diǎn)。在訪客走進(jìn)死胡同時(shí),我們可以給他們以指引,在404頁面提供一些相關(guān)內(nèi)容的鏈接,就像下圖Airbnb在404頁面放置了"主頁"、"幫助"、"查找"等諸多選項(xiàng),讓用戶有"柳暗花明又一村"的感覺。沒準(zhǔn),用戶能在其他頁面找到自己想要的信息,又或是對某個(gè)頁面產(chǎn)生興趣,從而在網(wǎng)站上停留更長時(shí)間,這不就是我們想要達(dá)成的目的嗎?

2.利用贈(zèng)品等方式獲取訪客郵箱
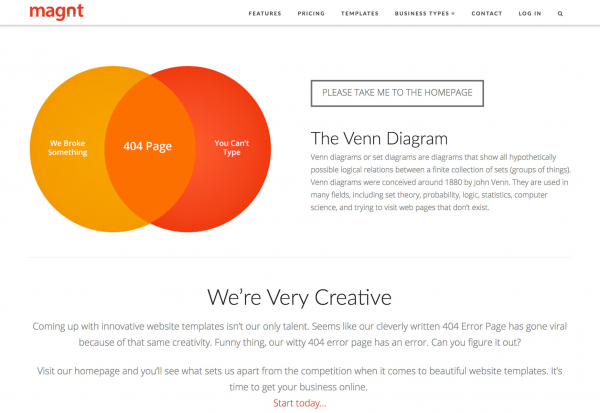
即使訪客現(xiàn)在沒有找到想要的信息,我們也可以將他們轉(zhuǎn)化為潛在的客戶。怎樣將訪客轉(zhuǎn)化為潛在的用戶?以下圖為例,只要用戶輸入郵箱地址,他們就可以免費(fèi)獲得很多設(shè)計(jì)文件和模板等,我們也可以使用類似的方法,提供一些好處(寶貴的信息、電子版文件的下載等等)獲得訪客的聯(lián)系方式。這樣我們能夠在適當(dāng)?shù)臅r(shí)候給訪客推送一些網(wǎng)站消息,與他們進(jìn)行互動(dòng)。不過要注意,索要電話號碼并不是一個(gè)好主意,因?yàn)閷Υ蠖鄶?shù)人來說手機(jī)號碼要更加私人,不會(huì)輕易泄露。

3.添加搜索框
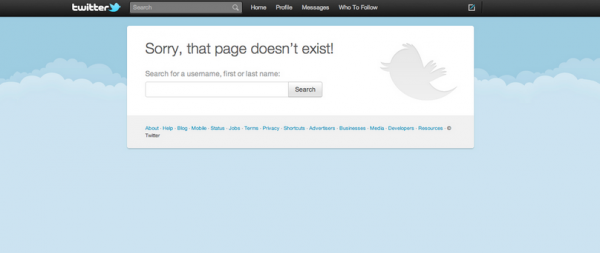
除了網(wǎng)頁不存在或已刪除的情況,404頁面的出現(xiàn)還可能是因?yàn)槟硞€(gè)網(wǎng)址重新指向到其他地方。這時(shí)我們就可以在404頁面添加一個(gè)搜索框,方便訪客們在此輸入關(guān)鍵詞搜索,快速獲取信息。
Twitter在這一點(diǎn)上就做的很好,用戶可以直接在搜索框查找想要獲取的信息。

4.添加聯(lián)系表單
在404頁面添加聯(lián)系表單也是一種有效的設(shè)計(jì)方法。這是因?yàn)椋?lián)系表單可以充當(dāng)訪客與站長交流溝通的橋梁。訪客通過它可以直接與站長聯(lián)系,獲取自己想要的信息,反過來,站長能夠從聯(lián)系表單中獲得訪客們的體驗(yàn)反饋,及時(shí)改正404頁面或其他頁面可能存在的錯(cuò)誤,進(jìn)一步提高網(wǎng)站的整體表現(xiàn)力。

5.避免幽默
小飛并不否認(rèn)幽默是避免尷尬的一種方式,但它并不是在所有情況下都適用的。這不,在404頁面使用幽默可能還會(huì)有適得其反的效果,不少訪客反映在無法找到想要的信息時(shí)就已經(jīng)很失望了,那些愚蠢的笑話更會(huì)讓人覺得惱火。我們要明白,訪客在登進(jìn)網(wǎng)站時(shí)目標(biāo)很明確:找到自己想要的信息,然后離開,他們想要以盡可能快的速度完成這一目標(biāo),而不是來來回回地兜圈子。盡管在網(wǎng)站中使用幽默的出發(fā)點(diǎn)是好的,但還是使用更加實(shí)際的方法吧!

一些創(chuàng)意404頁面的實(shí)例:
如果你想要找到一些404頁面設(shè)計(jì)的靈感,下面是小飛個(gè)人比較欣賞的幾個(gè)實(shí)例,一起來看看吧!
Wufoo
Wufoo是一個(gè)幫助人們在線創(chuàng)建獨(dú)特表格的網(wǎng)站。在Wufoo的404錯(cuò)誤頁面上,綠色的按鈕(免費(fèi)創(chuàng)建表格)很是顯眼,背景圖片中還有這一只恐龍正在直勾勾的盯著行為引導(dǎo)按鈕,這無形之中又給了訪客暗示,訪客更有可能點(diǎn)擊這個(gè)按鈕。除此以外,Wufoo還將可選的菜單項(xiàng)放在了行為引導(dǎo)按鈕的下方,給訪客提供多種選擇。

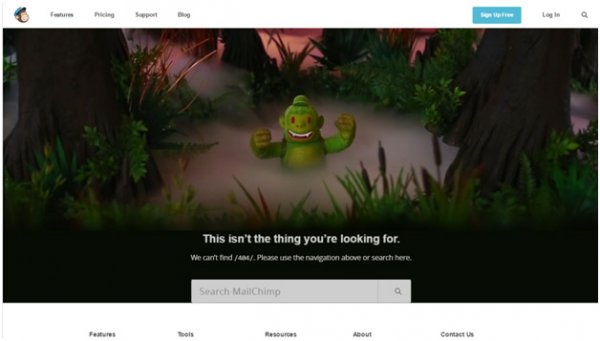
MailChimp
Mailchimp是一個(gè)非常流行的電子郵箱營銷平臺。在它的404錯(cuò)誤頁面,Mail Chimp使用了一張猩猩在森林中的背景圖片,似乎在暗示訪客已經(jīng)迷路了。進(jìn)入這個(gè)頁面的訪客可以在插圖的幫助下更加清晰地明白它的信息。最棒的地方在于Mail Chimp在頁面的下方提供了一個(gè)搜索框,訪客可以在這搜索任何自己感興趣的內(nèi)容。如果搜索框在查找或定位資源方面還不夠給力的話,訪客還可以使用搜索框下方的導(dǎo)航菜單。

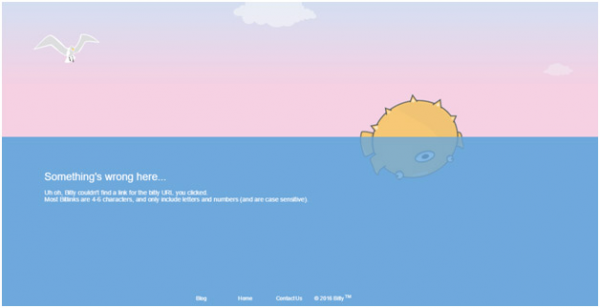
Bitly
Bitly是一家提供縮短URL服務(wù)的網(wǎng)站。下圖就是它的404錯(cuò)誤頁面,很美觀,也富有深意。如果你仔細(xì)觀察一下它的錯(cuò)誤頁面,你會(huì)發(fā)現(xiàn)設(shè)計(jì)師將海洋設(shè)計(jì)成空無一物的,這其實(shí)是在暗示網(wǎng)頁里什么都沒有,能給訪客提供一個(gè)更加直觀的感受:在這沒有想要的資源。Bitly同樣也在頁面的底部放置了導(dǎo)航菜單。另外,為了讓網(wǎng)站上的各種元素更具有互動(dòng)性,Bitly的設(shè)計(jì)團(tuán)隊(duì)還將海洋設(shè)計(jì)了波浪的動(dòng)效,海鷗也是可以揮動(dòng)翅膀的,你可以來這個(gè)網(wǎng)站親自感受一下。

Cooklet
Cooklet是一家全球美食食譜分享網(wǎng)站。它在自己的404頁面上放了一張空盤子的照片,這個(gè)插圖很直觀,也與網(wǎng)站的主題相呼應(yīng)。Oh no!的話語更有感情色彩,能夠引起用戶的情感共鳴,最有意思的地方是Cooklet在網(wǎng)站上放置了返回以及回到主頁的鏈接。除此以外,它們還將導(dǎo)航菜單、搜索框放在了頁面的上方,便于用戶重新定位資源。

其實(shí),對于任何網(wǎng)站來說,404頁面都是可能出現(xiàn)的。出現(xiàn)404錯(cuò)誤頁面并不可怕,可怕是我們沒有有效的方法應(yīng)對它。看了上面這些實(shí)例,你對404頁面應(yīng)該有了一個(gè)全新的認(rèn)識了吧!趕緊計(jì)劃計(jì)劃自己網(wǎng)站中的404頁面怎么做,發(fā)揮404頁面在提升用戶體驗(yàn)、做好SEO優(yōu)化等方面的益處。






掃一掃關(guān)注微信公眾號

掃一掃訪問手機(jī)站

掃一掃打開小程序